Crayola Color Camera App
Crayola Color Camera App Icon
Crayola Color Camera App was designed to help market new coloring campaigns at Crayola. In the app kids can turn their pictures into coloring pages to print and color.
I worked closely with Marketing and a Software Engineer to create Crayola’s first fully developed in-house app.
Available on the App Store and Google Play
Inspiration
Crayola’s Be A Star exhibit at the Crayola Experience
Team
UX/UI Designer - Melanie McCall
Graphic Designer - Melanie McCall
Software Engineer - Jacob Patten
Tech
Created in Unity
Color Camera’s Story
I was tasked with creating a prototype that Crayola’s Ideation team could present to pet retailers. The prototype was to help sell a new product line called Crayola Pets. Below is a video of the prototype I created using Flinto. The prototype helped the Ideation team get a 5 million dollar account with a major pet retailer.
I also provided design samples that I colored for the Ideation team to present with the app. The images below were also used on packaging.



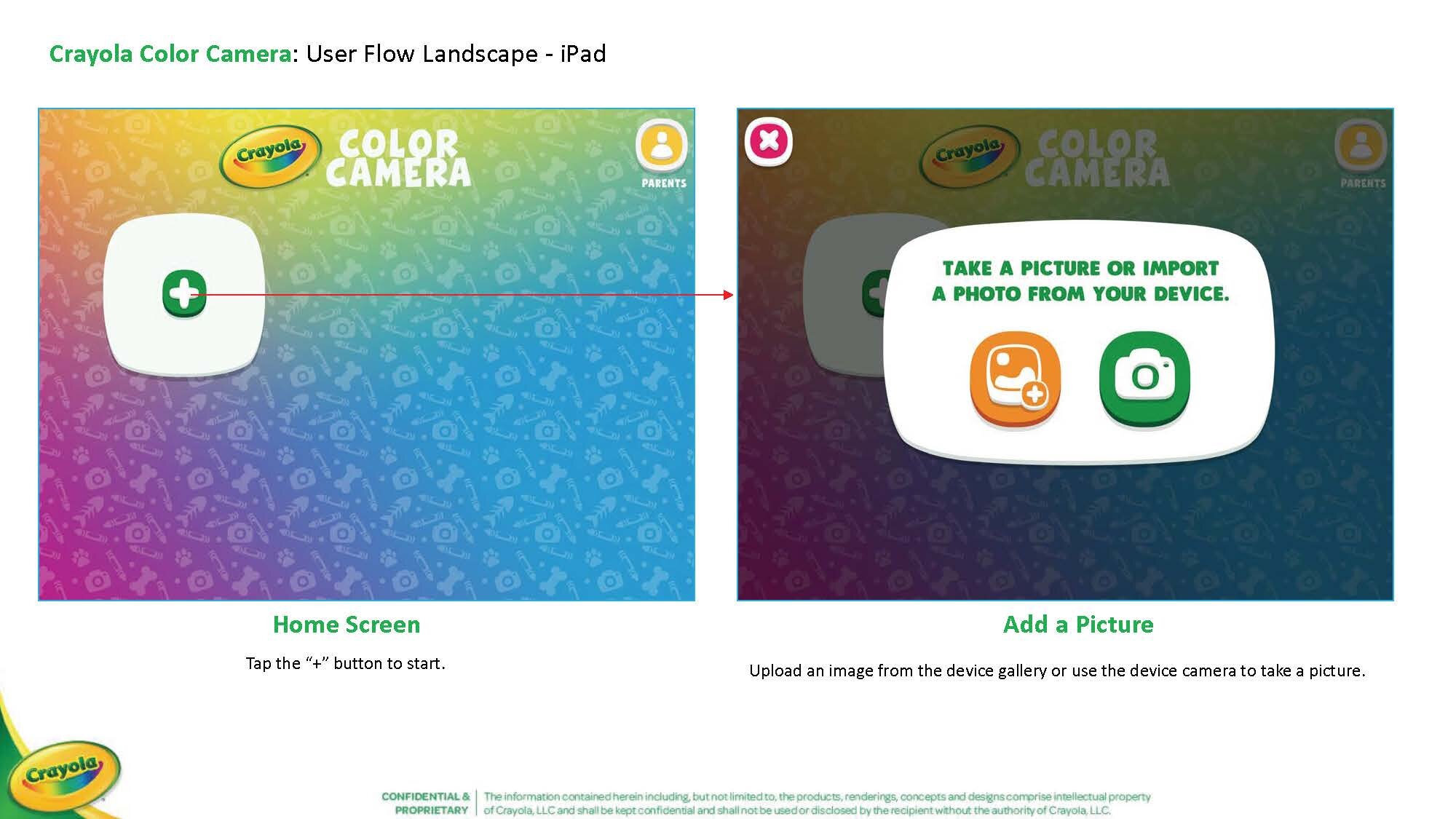
With the success of the prototype I was then tasked to create all the assets for development. It was decided that the design would use the same UI style as Crayola Create and Play so the UI can easily transition from portrait to landscape or vice versa.
I then created a wireframe for the Software Engineer to use for design reference.I worked closely with the Engineer during every step of the build.
Feedback
After some user testing it was found that players struggled with adding stickers and knowing when their image was complete.
Original Sticker UI/UX Design
Solution
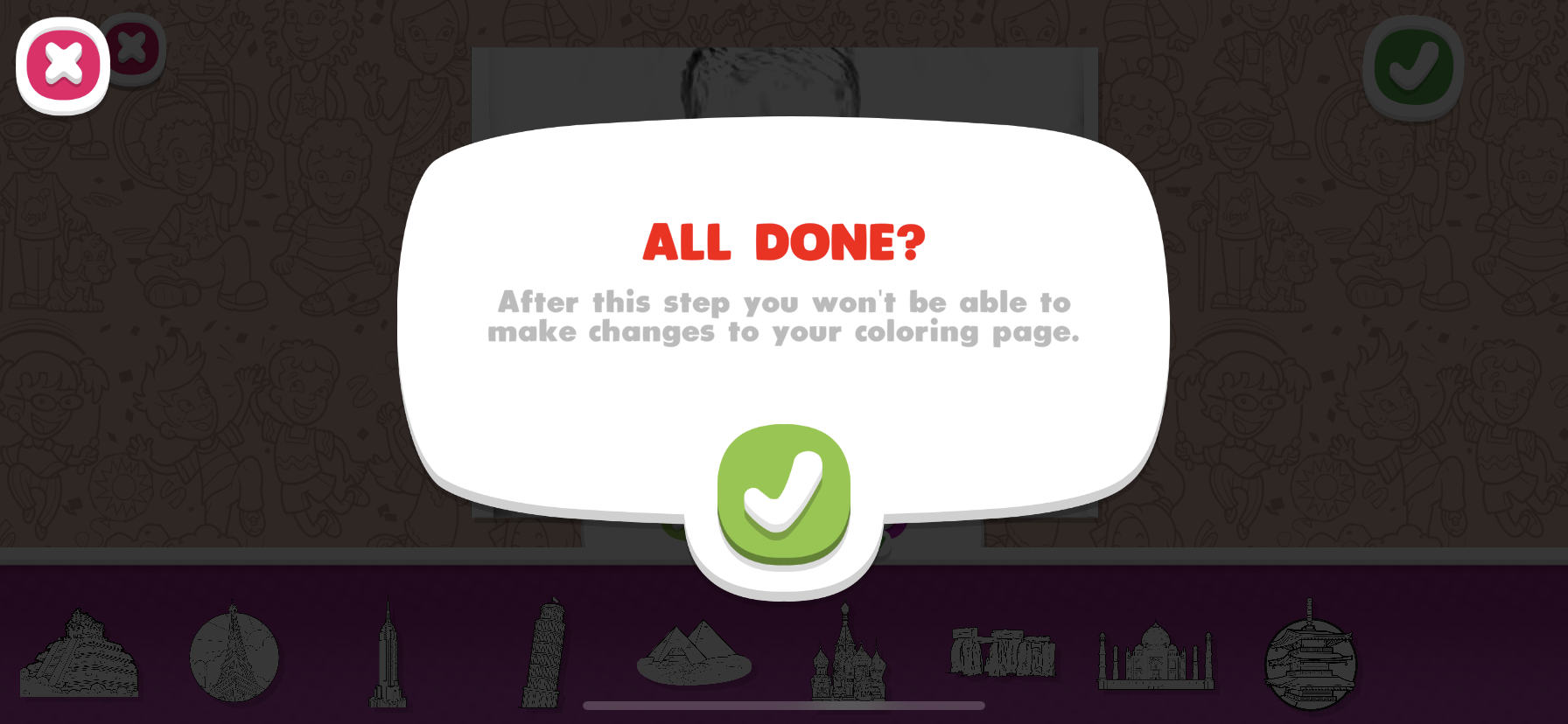
The Software designer and I brainstormed to find a solution. We decided to attach the sticker UI to the sticker container and add a pop up asking the player if they were done and ready to save before sending them to the print screen.
Updated UI/UX based on Testing Feedback.
The sticker menu is now attached to the scrolling bar.
The confirmation button has been moved to the top with a second confirmation pop overlay when pressed.
UI buttons also animate with a wiggle to help draw players attention if they are idle for too long.
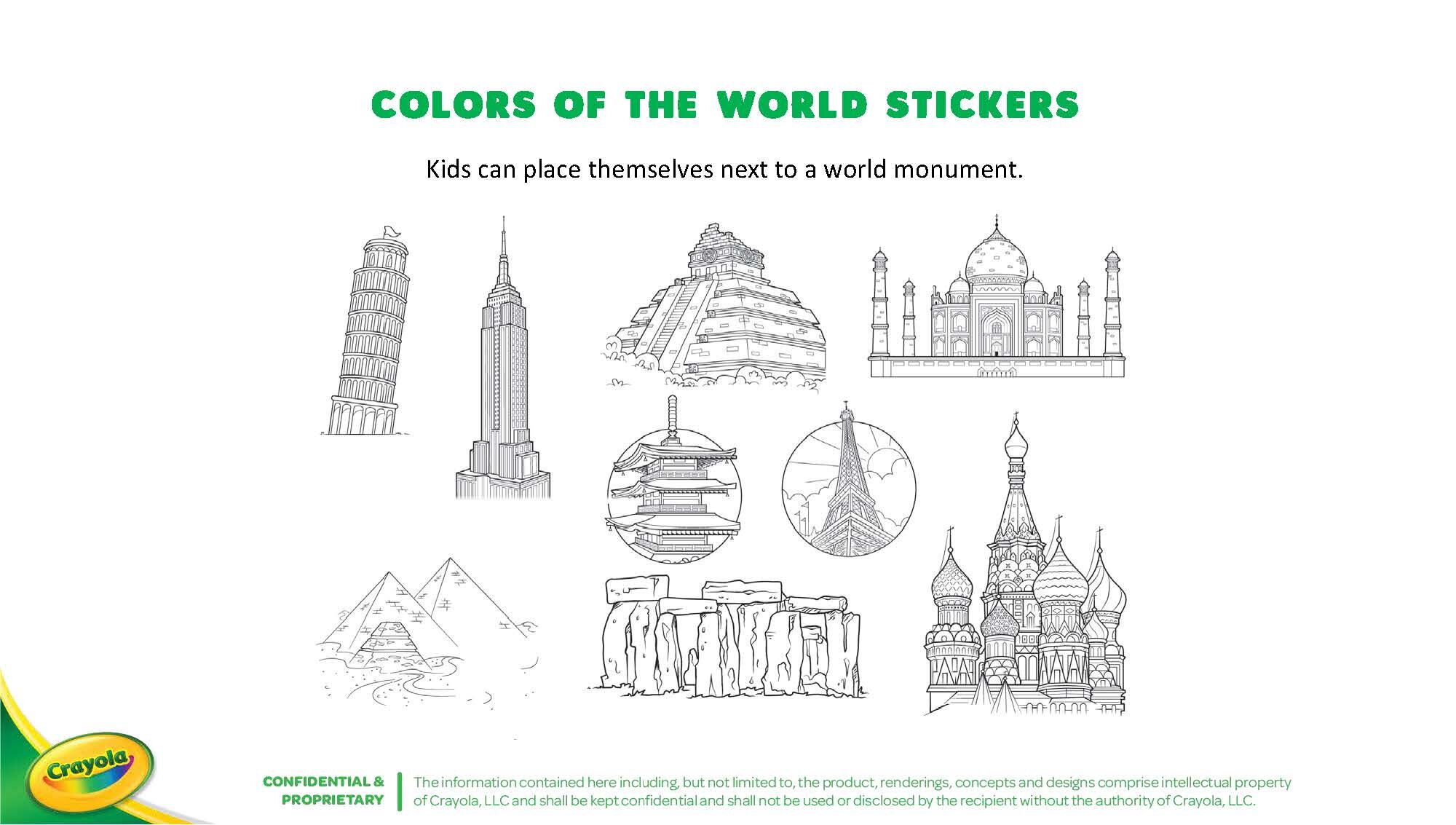
Adding Colors of the World
With the success of Pets I was then asked to adjust the app to make it work for Crayola Colors of the World campaign. This required adding a menu screen and creating a unique experience for each marketing campaign in the app.
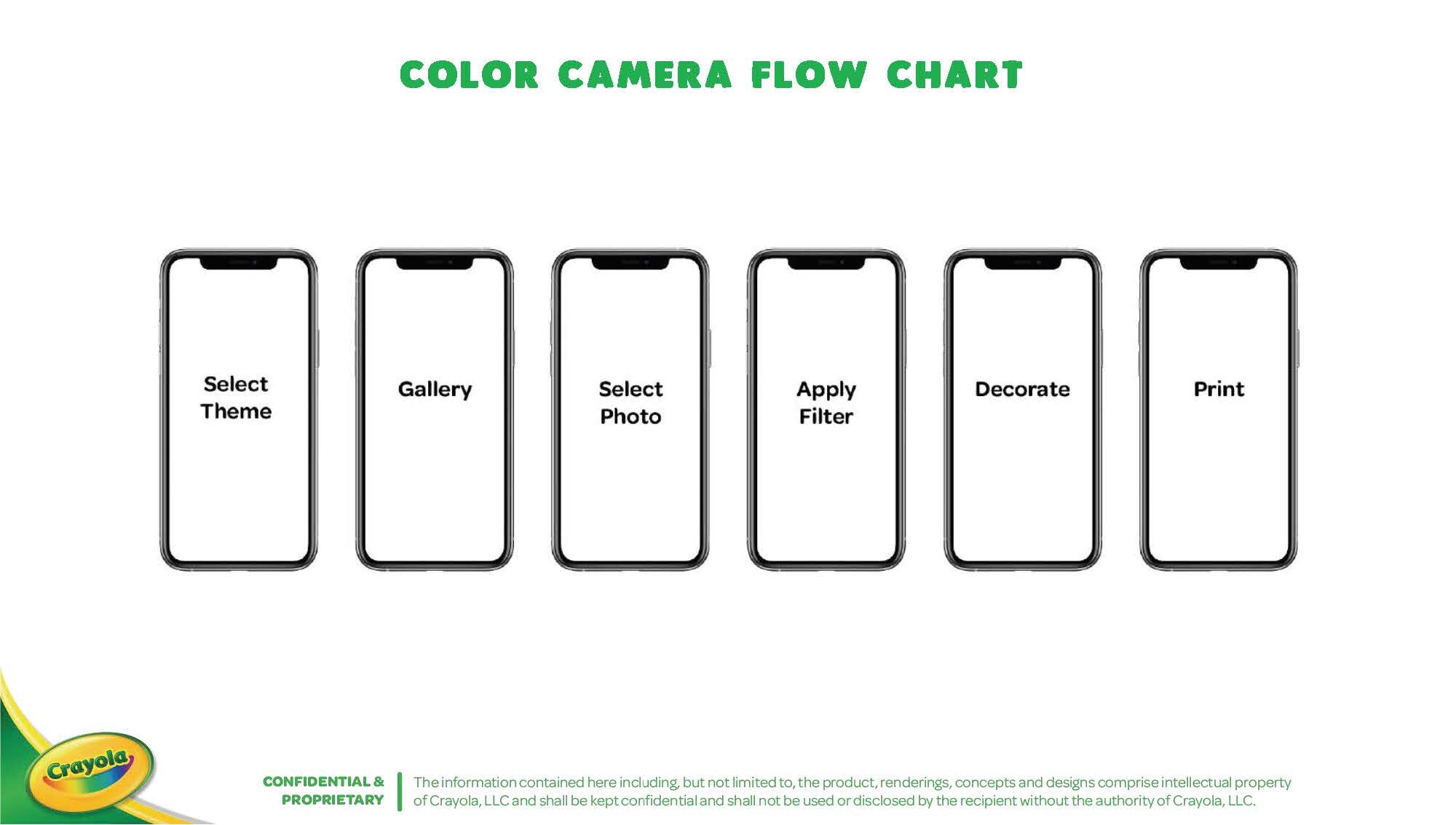
Below is the design doc I created and presented to the Marketing team and the Software Engineer.
Marketing Add Ons
Marketing wanted Colors of the World to have its own parents page and a free coloring page that could live in the app for players to print and color.
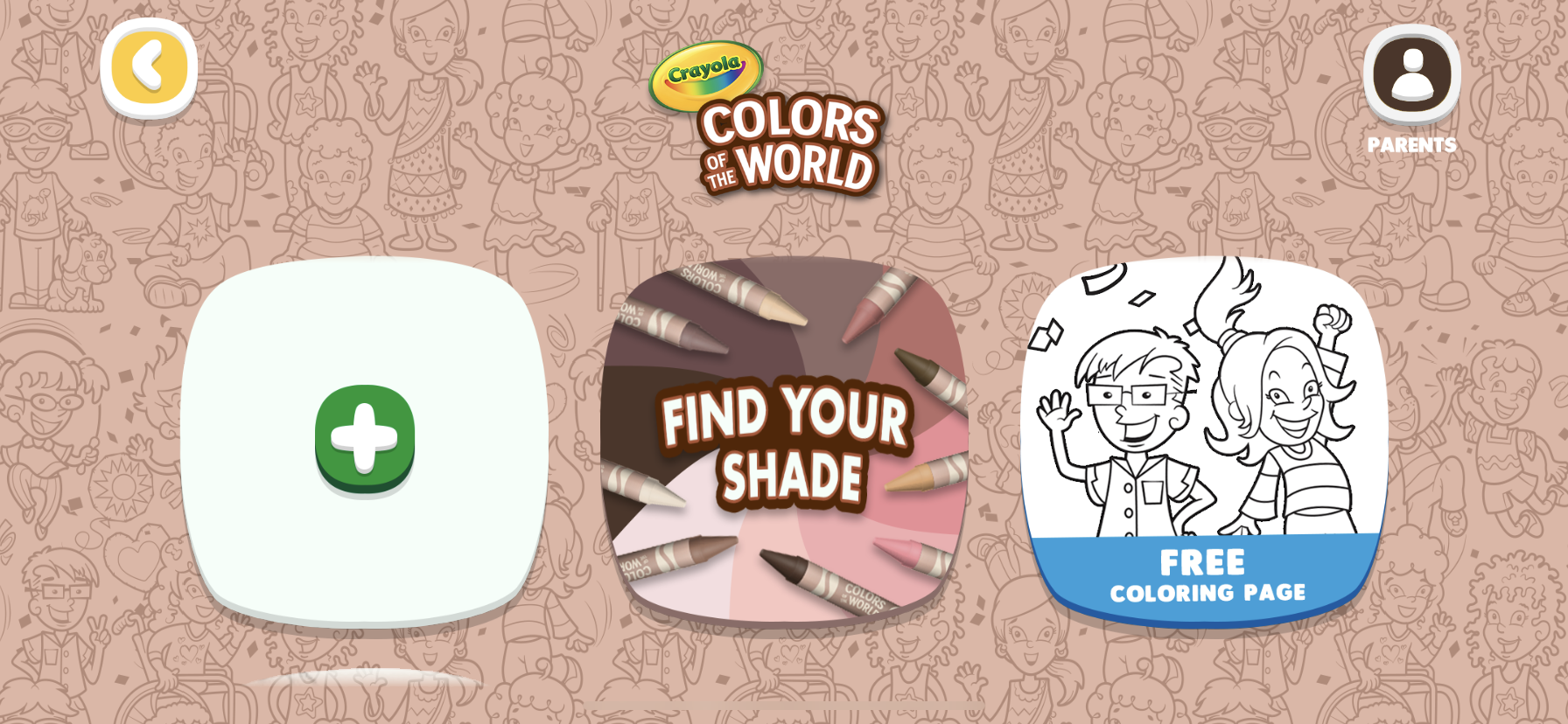
To add these items to the app, I moved the Find Your Shade and the coloring page buttons next to the add a picture button. This was so they were more noticeable and the Parents page could live in the upper right screen like on the Pets Menu in the app.
Crayola Color Camera Colors of the World Menu Screen on an iPhoneX landscape position
Find Your Shade Prototype
I wanted the favorite button to have an animation when tapped and I also wanted the tagging of the color to have an animation to make it feel fun and special for the player.
I created the prototype below for the Software Engineer so they could see and understand what I was looking for. Together we worked in Unity to achieve an even better effect.
Delivery
Below is the launched delivery of Crayola Color Camera with both Colors of the World and Pets added.
Crayola Color Camera - iPad Pro Portrait